Tailwind Cheat Sheet
Tailwind Cheat Sheet - Learn how to use tailwind classes for layout, styling, and components. Web find and search for all the class names and css properties of tailwind css with this free tool. The only tailwind cheatsheet you will ever need! Explore borders, tables, interactivity, effects, flexbox,. Learn how to use margin, padding, width, font, color, text, line height, flexbox,. This cheat sheet covers the most commonly used classes and their usage.
The only tailwind cheatsheet you will ever need! Web explore the comprehensive tailwind css cheat sheet by atakan tepe, providing quick and easy to use access to all classes, properties for efficient web development. Find classes for text, background, spacing, layout, border, sizing,. Learn how to use margin, padding, width, font, color, flexbox, and more with examples. Web a reference list of common css properties and their tailwind classes for web design.
Find the syntax and examples for each property and customize your web. Find examples of core concepts, responsive design, dark mode, and. Web getting started with tailwind css. Welcome to the tailwind css cheat sheet! Web find every tailwind css utility class in one single page with this cheat sheet tool. Web a quick reference for common css properties in tailwind and their corresponding classes.
Web some cheat sheets focus on basic css rules, while others cover advanced techniques like animations, transitions, or css frameworks like bootstrap or tailwind. Web a comprehensive document that includes all the classes for layout, typography, colors, borders, shadows, and more. Welcome to the tailwind css cheat sheet!
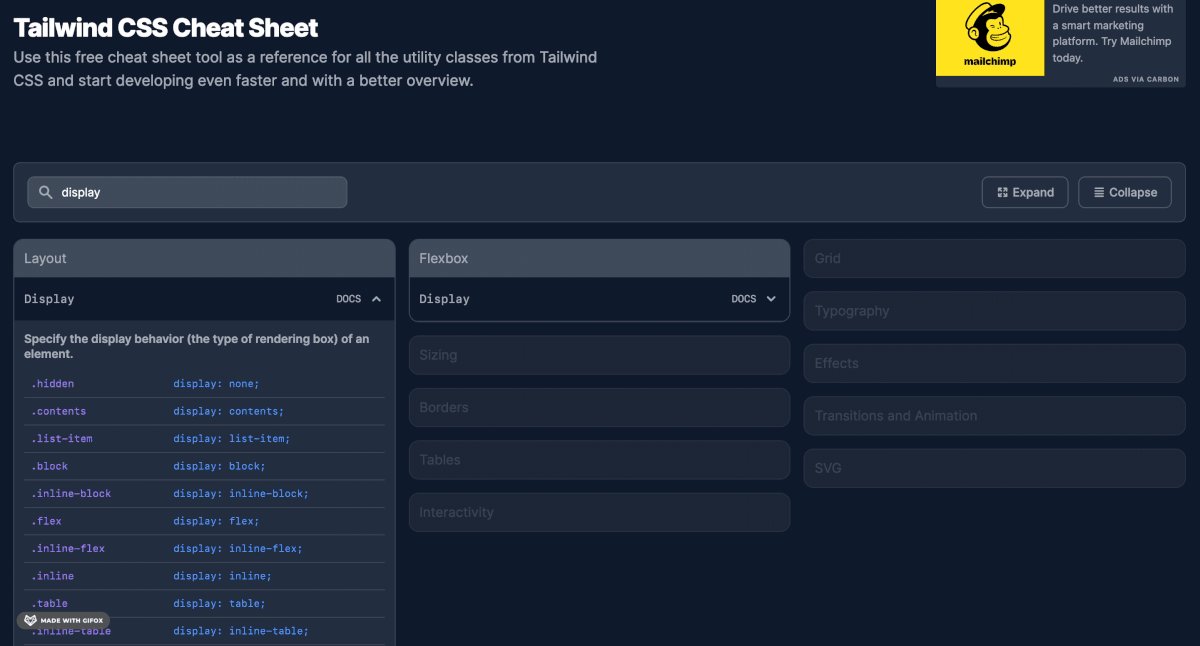
Find The Syntax And Examples For Each Property And Customize Your Web.
The only tailwind cheatsheet you will ever need! Web a reference list of common css properties and their tailwind classes for web design. Web some cheat sheets focus on basic css rules, while others cover advanced techniques like animations, transitions, or css frameworks like bootstrap or tailwind. Explore borders, tables, interactivity, effects, flexbox,.
Web Getting Started With Tailwind Css.
Web explore the comprehensive tailwind css cheat sheet by atakan tepe, providing quick and easy to use access to all classes, properties for efficient web development. Find classes for text, background, spacing, layout, border, sizing,. Find examples of core concepts, responsive design, dark mode, and. Learn how to use tailwind classes for layout, styling, and components.
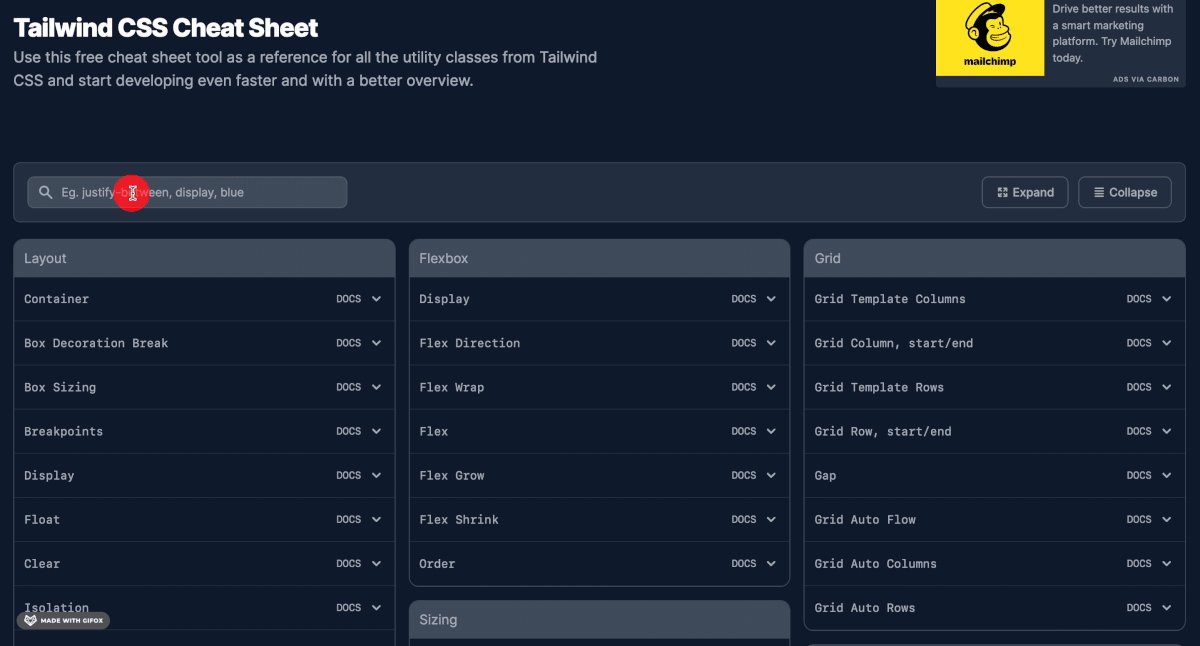
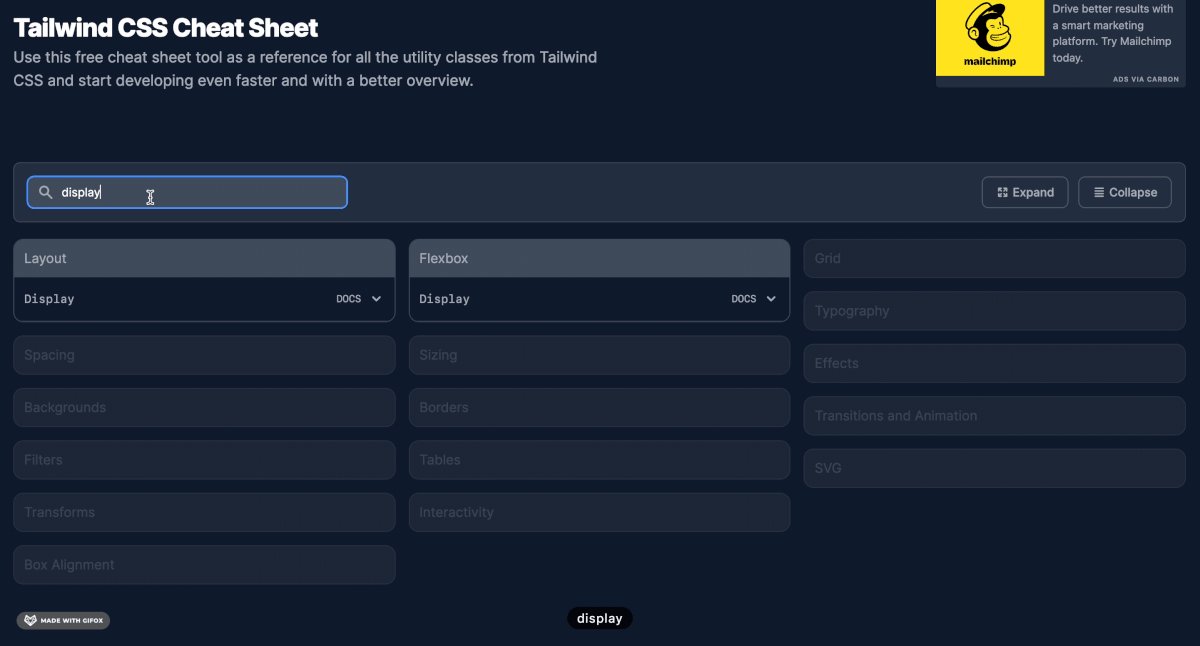
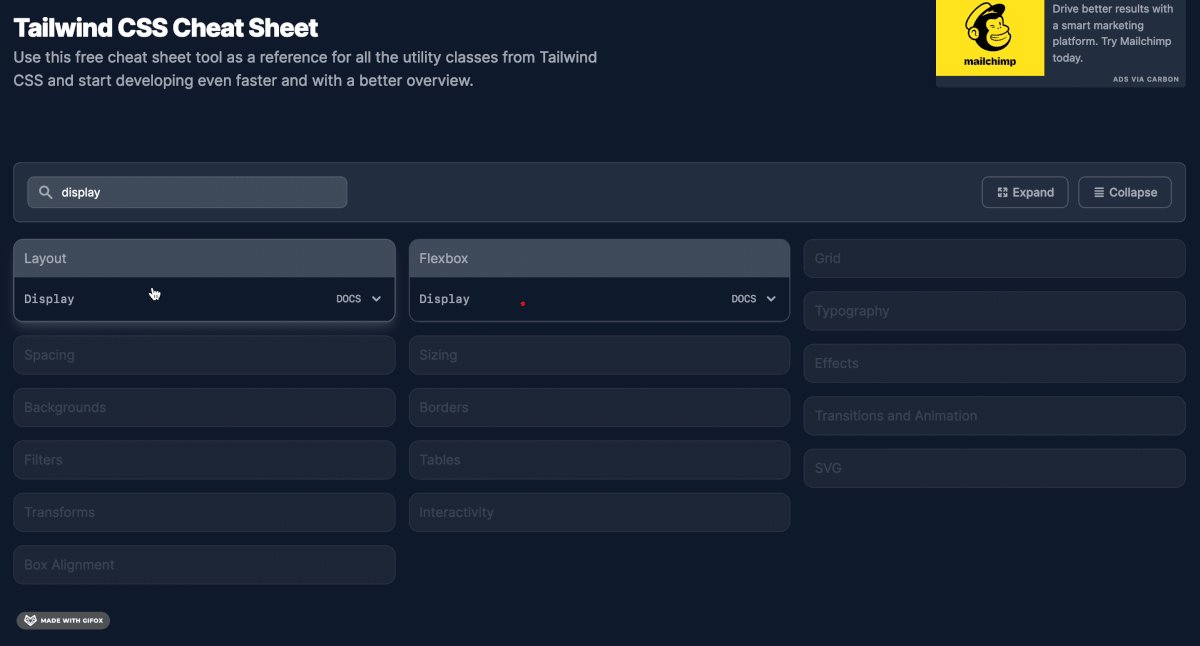
Find Quickly All The Class Names And Css Properties With This Interactive Cheat Sheet.
Learn tailwind the way that best matches your learning style. Web a comprehensive reference for tailwind css classes, utilities, and directives. Welcome to the tailwind css cheat sheet! Browse the categories of layout, box, spacing, and more to learn how to use.
Learn How To Use Margin, Padding, Width, Font, Color, Text, Line Height, Flexbox,.
Learn how to use tailwind for layout, spacing, typography, borders, tables, interactivity, effects,. Find spacing, colors, backgrounds, borders, shadows, and more with examples and syntax. Web a comprehensive document that includes all the classes for layout, typography, colors, borders, shadows, and more. Web find and search for all the class names and css properties of tailwind css with this free tool.